Swift wurde von Apple auf der WWDC 2014 vorgestellt und soll die Entwicklung von Programmen für iOS und Mac OS deutlich vereinfachen.
Aufgrund des jungen Alters ändern sich allerdings fortlaufend Sprachfeatures als auch grundlegende Bedienkriterien, was es Neueinsteigern schwer macht einen geeigneten Einstieg zu finden. Mit dieser Reihe versuche ich die iOS Programmierung mit Swift jedem Entwickler näher zu bringen der schonmal ein Auge auf Swift geworfen hat, sich aber nie dazu durchringen konnte wirklich anzufangen.
An dieser Stelle empfehle ich auch jedem Apples kostenloses Einsteigerhandbuch zur Swift Programmierung durchzuarbeiten, da diese Reihe zwar einen Einstieg in die Appentwicklung mit Swift bieten soll, aber keinen Grundlagenkurs darstellt.
Die erste App
Die App die heute erstellt werden soll stellt im Grunde nur eine mobile Darstellung der Internet Chuck Norris Datenbank dar. Trotzdem werden hier bereits viele Themen behandelt. Diese wären:
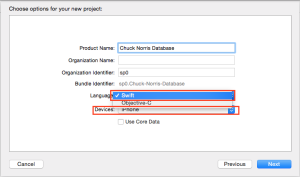
Fangen wir also an! Zunächst muss Xcode gestartet und ein neues Projekt angelegt werden. Wir wählen SingleView Application aus und klicken auf Next.
Als Projektname tragt ihr “Chuck Norris Database” o.ä. ein. Als Sprache muss Swift ausgewählt werden; Devices wird auf iPhone umgestellt.
Xcode begrüßt euch im Übersichtstab. Stellt hier sicher, dass sowohl bei Main Interface als auch Launch Screen File “Main” steht (gegebenfalls ändern).
Das User Interface
Kommen wir nun zum User Interface. Klickt dazu links im Projektnavigator auf “Main.storyboard” und schon seht ihr ein erstes View. Links im Document Outline markiert ihr dieses und löscht es mit einem Klick auf Backspace.
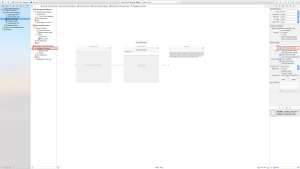
Anschließend sucht ihr unten rechts in der Object Library nacheinander “UITableView Controller” und “UIView Controller” und zieht beides in’s Storboard hinein.
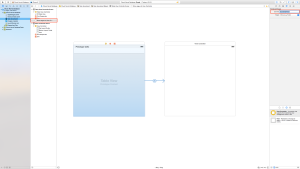
Wählt im Document Outline den Table View Controller aus und zieht mit gedrückter Rechtstaste (oder ctrl + linke Maustatse gedrückt halten) auf den leeren ViewController. Im darauffolgenden PopupDialog wählt ihr “show” aus.
Ihr habt euer erstes Segue erstellt! Ein Segue stellt einen Übergang zwischen zwei Views da. (Wenn der User in View A X macht, dann zeig View B an und umgekehrt). Wählt das soeben erstellte Segue aus und setzt den Identifier oben rechts im Attribute Inspector auf “showDetailView” (mit Enter bestätigen).
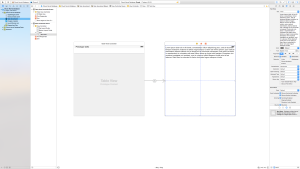
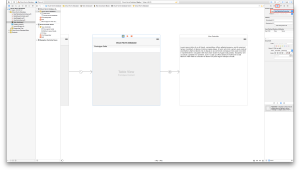
Sucht unten rechts in der Object Library ein “TextView” und zieht es in den leeren ViewController. Versucht es dabei mittig zu positionieren. Anschließend klickt ihr unten das Dreieck an und wählt “Add Missing Constraints” aus (Das TextView sollte hierbei markiert sein). Die Constraints sorgen dafür, dass euer TextView bei jeder Displaygröße und Ausrichtung jeweils den vollen Display ausnutzt.
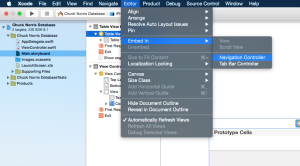
Habt ihr dies erledigt kommen wir langsam zum Schlussspurt. Wählt im Document Outline den TableView Controller aus und geht dann oben im Menü auf “Editor->Embed In->Navigation Controller”. Im Anschluss findet ihr im TableView Controller ein Navigation Item wieder, dem ihr eine aussagekräftige Überschrift verpasst.
Wählt jetzt den NavigationController aus und setzt das Häckchen bei “Is Initial View Controller”
Jetzt können wir auch schon die jeweiligen ViewController Klassen erstellen. Klickt dazu unten links auf das plus zeichen (alternativ geht auch cmd + n).
Wählt Cocoa Touch Class aus und erstellt einmal eine Datei mit dem Namen “MainTableViewController” mit der Subclass UITableViewController und eine weitere mit dem Namen “DetailViewController” und der Subclass UIViewController. Wechselt wieder ins Storboard und setzt die soeben erstellten Klassen als Custom class für die jeweiligen Views.
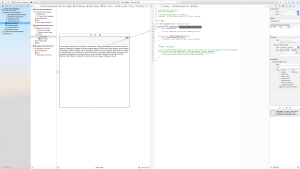
Jetzt noch oben ein Klick auf Show The Assistant View und mit gedrückter Rechtstaste vom TextView ins Fenster hineinziehen. Ihr wählt Outlet aus und vergebt den Namen textView.
Das war es auch schon für das User Interface. Wie ihr seht musstet ihr bis hierhin keine einzige Zeile Code dafür schreiben.
Im nächsten Teil widmen wir uns dann endlich dem Swift schreiben zu.


















No Comment
You can post first response comment.