Im vorherigen Teil haben wir das User Interface zusammen gebaut. In diesem Teil kommen wir nun endlich zum Code schreiben.
Genauer gesagt behandeln wir:
Kommunikation zwischen zwei Views
In unserem DetailView würden wir gerne den vollständigen Eintrag einer TableView zelle sehen. Dazu müssen wir die Klasse DetailViewController wie folgt ändern (das bestehende Boilerplate kann ruhig gelöscht werden):
|
1 2 3 4 5 6 7 8 9 10 |
class DetailViewController : UIViewController { @IBOutlet weak var textView: UITextView! var joke : String! override func viewDidLoad() { textView.text = joke } } |
Das war es auch schon für den DetailViewController. Wir wechseln jetzt in den MainTableViewController und fügen folgendes hinzu (auch hier kann der Boilerplate code gelöscht werden):
|
1 2 3 4 5 6 7 8 9 10 11 |
class MainTableViewController : UITableViewController { var currentJoke : String! override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) { if(segue.identifier == "showDetailView"){ let destinationViewController = segue.destinationViewController as DetailViewController destinationViewController.joke = currentJoke } } } |
Und fertig ist die Kommunikation zwischen den beiden. Aber was passiert hier eigentlich genau?
prepareForSegue wird aufgerufen, sobald das aktuelle View zu View B wechseln will. Wir geben dem DetailViewController dabei den vom User angeklickten Inhalt mit und setzen ihn in seiner viewDidLoad Methode als Inhalt für das TextView.
Das TableView mit Leben füllen
Damit der User auch was zum klicken hat müssen wir die Daten vom WebService bekommen. Um uns die Anfragen an den WebService zu vereinfachen hab ich bereits eine Klasse NetworkConnection vorbereitet; für das parsen des JSON benutzen wir SwiftyJSON von Denis Lebedev. Über das plus Symbol unten also wieder zwei neue Dateien erstellen, aber statt Cocoa Touch Class wählen wir dies mal Swift File aus und vergeben die jeweiligen Namen NetworkConnection und SwiftyJSON. In die Dateien könnt ihr folgende Codeausschnitte per copy&paste einfügen.
Für NetworkConnection:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
// // NetworkConnection.swift // Chuck Norris Database // // Created by Sp0tlight on 17.01.15. // // import Foundation /// Provides methods for communicating with a webservice class NetworkConnection { /// Connect to a given url and try to load data provided by the webservice. /// Returns an NSData object with the response packed as JSON - should be handled in the given completionHandler! class func requestDataFromWebservice(toURL theURL : String, withMethod method : String, parameters : String?, completionHandler handler: ((response :NSURLResponse!, data : NSData!, error : NSError!) -> Void)!){ var url : NSURL = NSURL(string:theURL)! var request : NSMutableURLRequest = NSMutableURLRequest(URL: url) request.HTTPMethod = method request.timeoutInterval = 10 // HTTP Body - set paramaters for Webservice if (parameters != nil) { let parameterData = (parameters! as NSString).dataUsingEncoding(NSUTF8StringEncoding) request.HTTPBody = parameterData } // Send request NSURLConnection.sendAsynchronousRequest(request, queue: NSOperationQueue.mainQueue(), completionHandler: handler) } /// Connect to a given url and try to load data provided by the webservice. /// Returns an NSData, NSURLResponse, NSError object class func requestSynchrounousDataFromWebservice(toURL theURL : String, withMethod method : String, parameters : String?) -> (response : NSURLResponse!, data : NSData!, error : NSError!){ var url : NSURL = NSURL(string:theURL)! var request : NSMutableURLRequest = NSMutableURLRequest(URL: url) request.HTTPMethod = method request.timeoutInterval = 10 // HTTP Body - set paramaters for Webservice if (parameters != nil) { let parameterData = (parameters! as NSString).dataUsingEncoding(NSUTF8StringEncoding) request.HTTPBody = parameterData } var response : NSURLResponse? var error : NSError? var data : NSData? // Send request data = NSURLConnection.sendSynchronousRequest(request, returningResponse: &response, error: &error) return (response: response, data : data, error : error) } } |
Für SwiftyJSON:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 |
// SwiftyJSON.swift // // Copyright (c) 2014年 Ruoyu Fu, Denis Lebedev. // // Permission is hereby granted, free of charge, to any person obtaining a copy // of this software and associated documentation files (the "Software"), to deal // in the Software without restriction, including without limitation the rights // to use, copy, modify, merge, publish, distribute, sublicense, and/or sell // copies of the Software, and to permit persons to whom the Software is // furnished to do so, subject to the following conditions: // // The above copyright notice and this permission notice shall be included in // all copies or substantial portions of the Software. // // THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR // IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, // FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE // AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER // LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, // OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN // THE SOFTWARE. import Foundation enum JSONValue { case JNumber(NSNumber) case JString(String) case JBool(Bool) case JNull case JArray(Array<JSONValue>) case JObject(Dictionary<String,JSONValue>) case JInvalid(NSError) var string: String? { switch self { case .JString(let value): return value default: return nil } } var url: NSURL? { switch self { case .JString(let value): return NSURL(string: value) default: return nil } } var number: NSNumber? { switch self { case .JNumber(let value): return value default: return nil } } var double: Double? { switch self { case .JNumber(let value): return value.doubleValue case .JString(let value): return (value as NSString).doubleValue default: return nil } } var integer: Int? { switch self { case .JBool(let value): return Int(value) case .JNumber(let value): return value.integerValue case .JString(let value): return (value as NSString).integerValue default: return nil } } var bool: Bool? { switch self { case .JBool(let value): return value case .JNumber(let value): return value.boolValue case .JString(let value): return (value as NSString).boolValue default: return nil } } var array: Array<JSONValue>? { switch self { case .JArray(let value): return value default: return nil } } var object: Dictionary<String, JSONValue>? { switch self { case .JObject(let value): return value default: return nil } } var first: JSONValue? { switch self { case .JArray(let jsonArray) where jsonArray.count > 0: return jsonArray[0] case .JObject(let jsonDictionary) where jsonDictionary.count > 0 : let (_, value) = jsonDictionary[jsonDictionary.startIndex] return value default: return nil } } var last: JSONValue? { switch self { case .JArray(let jsonArray) where jsonArray.count > 0: return jsonArray[jsonArray.count-1] case .JObject(let jsonDictionary) where jsonDictionary.count > 0 : let (_, value) = jsonDictionary[jsonDictionary.endIndex] return value default: return nil } } init (_ data: NSData!){ if let value = data{ var error:NSError? = nil if let jsonObject : AnyObject = NSJSONSerialization.JSONObjectWithData(data, options: nil, error: &error) { self = JSONValue(jsonObject) }else{ self = JSONValue.JInvalid(NSError(domain: "JSONErrorDomain", code: 1001, userInfo: [NSLocalizedDescriptionKey:"JSON Parser Error: Invalid Raw JSON Data"])) } }else{ self = JSONValue.JInvalid(NSError(domain: "JSONErrorDomain", code: 1000, userInfo: [NSLocalizedDescriptionKey:"JSON Init Error: Invalid Value Passed In init()"])) } } init (_ rawObject: AnyObject) { switch rawObject { case let value as NSNumber: if String.fromCString(value.objCType) == "c" { self = .JBool(value.boolValue) return } self = .JNumber(value) case let value as NSString: self = .JString(value) case let value as NSNull: self = .JNull case let value as NSArray: var jsonValues = [JSONValue]() for possibleJsonValue : AnyObject in value { let jsonValue = JSONValue(possibleJsonValue) if jsonValue { jsonValues.append(jsonValue) } } self = .JArray(jsonValues) case let value as NSDictionary: var jsonObject = Dictionary<String, JSONValue>() for (possibleJsonKey : AnyObject, possibleJsonValue : AnyObject) in value { if let key = possibleJsonKey as? NSString { let jsonValue = JSONValue(possibleJsonValue) if jsonValue { jsonObject[key] = jsonValue } } } self = .JObject(jsonObject) default: self = .JInvalid(NSError(domain: "JSONErrorDomain", code: 1000, userInfo: [NSLocalizedDescriptionKey:"JSON Init Error: Invalid Value Passed In init()"])) } } subscript(index: Int) -> JSONValue { get { switch self { case .JArray(let jsonArray) where jsonArray.count > index: return jsonArray[index] case .JInvalid(let error): if let userInfo = error.userInfo{ if let breadcrumb = userInfo["JSONErrorBreadCrumbKey"] as? NSString{ let newBreadCrumb = (breadcrumb as String) + "/\(index)" let newUserInfo = [NSLocalizedDescriptionKey: "JSON Keypath Error: Incorrect Keypath \"\(newBreadCrumb)\"", "JSONErrorBreadCrumbKey": newBreadCrumb] return JSONValue.JInvalid(NSError(domain: "JSONErrorDomain", code: 1002, userInfo: newUserInfo)) } } return self default: let breadcrumb = "\(index)" let newUserInfo = [NSLocalizedDescriptionKey: "JSON Keypath Error: Incorrect Keypath \"\(breadcrumb)\"", "JSONErrorBreadCrumbKey": breadcrumb] return JSONValue.JInvalid(NSError(domain: "JSONErrorDomain", code: 1002, userInfo: newUserInfo)) } } } subscript(key: String) -> JSONValue { get { switch self { case .JObject(let jsonDictionary): if let value = jsonDictionary[key] { return value }else { let breadcrumb = "\(key)" let newUserInfo = [NSLocalizedDescriptionKey: "JSON Keypath Error: Incorrect Keypath \"\(breadcrumb)\"", "JSONErrorBreadCrumbKey": breadcrumb] return JSONValue.JInvalid(NSError(domain: "JSONErrorDomain", code: 1002, userInfo: newUserInfo)) } case .JInvalid(let error): if let userInfo = error.userInfo{ if let breadcrumb = userInfo["JSONErrorBreadCrumbKey"] as? NSString{ let newBreadCrumb = (breadcrumb as String) + "/\(key)" let newUserInfo = [NSLocalizedDescriptionKey: "JSON Keypath Error: Incorrect Keypath \"\(newBreadCrumb)\"", "JSONErrorBreadCrumbKey": newBreadCrumb] return JSONValue.JInvalid(NSError(domain: "JSONErrorDomain", code: 1002, userInfo: newUserInfo)) } } return self default: let breadcrumb = "/\(key)" let newUserInfo = [NSLocalizedDescriptionKey: "JSON Keypath Error: Incorrect Keypath \"\(breadcrumb)\"", "JSONErrorBreadCrumbKey": breadcrumb] return JSONValue.JInvalid(NSError(domain: "JSONErrorDomain", code: 1002, userInfo: newUserInfo)) } } } } extension JSONValue: Printable { var description: String { switch self { case .JInvalid(let error): return error.localizedDescription default: return _printableString("") } } var rawJSONString: String { switch self { case .JNumber(let value): return "\(value)" case .JBool(let value): return "\(value)" case .JString(let value): let jsonAbleString = value.stringByReplacingOccurrencesOfString("\"", withString: "\\\"", options: NSStringCompareOptions.CaseInsensitiveSearch, range: nil) return "\"\(jsonAbleString)\"" case .JNull: return "null" case .JArray(let array): var arrayString = "" for (index, value) in enumerate(array) { if index != array.count - 1 { arrayString += "\(value.rawJSONString)," }else{ arrayString += "\(value.rawJSONString)" } } return "[\(arrayString)]" case .JObject(let object): var objectString = "" var (index, count) = (0, object.count) for (key, value) in object { if index != count - 1 { objectString += "\"\(key)\":\(value.rawJSONString)," } else { objectString += "\"\(key)\":\(value.rawJSONString)" } index += 1 } return "{\(objectString)}" case .JInvalid: return "INVALID_JSON_VALUE" } } func _printableString(indent: String) -> String { switch self { case .JObject(let object): var objectString = "{\n" var index = 0 for (key, value) in object { let valueString = value._printableString(indent + " ") if index != object.count - 1 { objectString += "\(indent) \"\(key)\":\(valueString),\n" } else { objectString += "\(indent) \"\(key)\":\(valueString)\n" } index += 1 } objectString += "\(indent)}" return objectString case .JArray(let array): var arrayString = "[\n" for (index, value) in enumerate(array) { let valueString = value._printableString(indent + " ") if index != array.count - 1 { arrayString += "\(indent) \(valueString),\n" }else{ arrayString += "\(indent) \(valueString)\n" } } arrayString += "\(indent)]" return arrayString default: return rawJSONString } } } extension JSONValue: BooleanType { var boolValue: Bool { switch self { case .JInvalid: return false default: return true } } } extension JSONValue : Equatable { } func ==(lhs: JSONValue, rhs: JSONValue) -> Bool { switch lhs { case .JNumber(let lvalue): switch rhs { case .JNumber(let rvalue): return rvalue == lvalue default: return false } case .JString(let lvalue): switch rhs { case .JString(let rvalue): return rvalue == lvalue default: return false } case .JBool(let lvalue): switch rhs { case .JBool(let rvalue): return rvalue == lvalue default: return false } case .JNull: switch rhs { case .JNull: return true default: return false } case .JArray(let lvalue): switch rhs { case .JArray(let rvalue): return rvalue == lvalue default: return false } case .JObject(let lvalue): switch rhs { case .JObject(let rvalue): return rvalue == lvalue default: return false } default: return false } } |
Habt ihr das erledigt können wir im MainTableViewController fortfahren. Für die maximale Anzahl der Einträge des Webservices erstellen wir uns eine Variable rowCount – genauer gesagt eine computed property. Eine computed property ist im Grunde die Kurzform für eine Variable mit dazugehörigem Getter und Setter. Da wir den Setter in diesem Fall nicht brauchen implementieren wir nur einen Getter. Dies geht folgendermaßen:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var rowCount : Int { var response = NetworkConnection.requestSynchrounousDataFromWebservice(toURL: "http://api.icndb.com/jokes/count", withMethod: "GET", parameters: "") // Get JSON Object with NSJSONSerialization and parse it into native swift dictionary with SwiftyJSON var error: NSError? var jsonArray: AnyObject! = NSJSONSerialization.JSONObjectWithData(response.data, options: NSJSONReadingOptions.MutableLeaves, error: &error) if(error == nil){ let json = JSONValue(jsonArray) return json["value"].integer! } return 0 } |
Greift der Programmcode also auf die Variable rowCount zu, wird eine Anfrage an den Webservice unter der URL “http://api.icndb.com/jokes/count” gestartet und insofern ein Ergebniss vorhanden ist dieses zurückgegeben. Eine mögliche Ausgabe des Webservice sieht so aus:
|
1 |
{ "type": "success", "value": 546 } |
Fehlt noch eine Funktion um einen bestimmten Artikel vom Webservice zu bekommen (Anmerkung: Dies geschieht im jetzigen Beispiel über eine synchrone Anfrage um das Projekt möglichst einfach zu halten; in der Praxis holt man sich natürlich alle Daten asynchron und cached sie lokal in einer Variable oder speichert sie sogar auf dem Gerät). Dies geschieht über folgenden Codesnippet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
func getJokeForIndex(URL : String) -> String{ var response = NetworkConnection.requestSynchrounousDataFromWebservice(toURL: URL, withMethod: "GET", parameters: "") // Get JSON Object with NSJSONSerialization and parse it into native swift dictionary with SwiftyJSON var error: NSError? var jsonArray: AnyObject! = NSJSONSerialization.JSONObjectWithData(response.data, options: NSJSONReadingOptions.MutableLeaves, error: &error) if(error == nil){ let json = JSONValue(jsonArray) var joke = json["value"]["joke"].string! //var plainText = NSAttributedString(data: joke.dataUsingEncoding(NSUTF8StringEncoding, allowLossyConversion: true)!, options: [NSDocumentTypeDocumentAttribute : NSHTMLTextDocumentType, NSCharacterEncodingDocumentAttribute : NSNumber(unsignedLong: NSUTF8StringEncoding)], documentAttributes: nil, error: nil) return json["value"]["joke"].string! }else{ // Sometimes the webservice fails to deliver a valid joke for given ID, so just load a random one return getJokeForIndex("http://api.icndb.com/jokes/random?escape=javascript") } } |
Die auskommentierte Variable plainText sorgt dafür, sofern ihr HTML encodierte Zeichen vom Webservice bekommt, dass diese normal dargestellt werden. Dies ist bei unserem Webservice nicht der Fall. Eine mögliche Ausgabe sieht so aus:
|
1 |
{ "type": "success", "value": { "id": 450, "joke": "Chuck Norris doesn't have disk latency because the hard drive knows to hurry the hell up.", "categories": ["nerdy"] } } |
Jetzt müssen wir der TableView nur noch mitteilen, dass sie ihre Daten von unserer gerade erstellten Funktion beziehen soll. Dazu müssen wir das UITableViewDataSource Protokoll implementieren.
Ihr fügt also ans Ende der Klasse (nach der schließenden Klammer) folgenden Code ein:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
extension MainTableViewController : UITableViewDataSource{ /// MARK: - TableView Datasource override func numberOfSectionsInTableView(tableView: UITableView) -> Int { return 1 } override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return rowCount } override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { var cell = tableView.dequeueReusableCellWithIdentifier("BasicCell") as UITableViewCell cell.textLabel?.text = getJokeForIndex("http://api.icndb.com/jokes/\(indexPath.row + 1)?escape=javascript") return cell } override func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { var cell = tableView.cellForRowAtIndexPath(indexPath) currentJoke = cell?.textLabel?.text self.performSegueWithIdentifier("showDetailView", sender: self) } } |
Man hätte dies auch direkt in die Klasse schreiben können. Mit Swifts extensions ist es aber möglich bereits auf Programmcodebene eine strikte Trennung zwischen implementierten Protokollen und Klasseneigenen Methoden zu ermöglichen.
Was tut der Code eigentlich?
numberOfSectionsInTableView gibt zurück das wir nur eine einzige Sektion haben, in der die Zellen liegen. Habt ihr mehrere verschiedene Kategorien, müsst ihr hier natürlich unterscheiden.
numberOfRowsInSection gibt die maximale Anzahl der Tabellenzellen wieder (oben haben wir in der computed property rowCount dafür den Webservice gefragt, wie viele Inhalte er zurückliefert).
tableView:cellForRowAtIndexPath gibt wie der Name bereits vermuten lässt, die Zelle für einen gewissen Index in der Tabelle zurück. Dabei werden auch wirklich nur die Zellen geladen die im ViewPort des Users liegen.
|
1 |
cell.textLabel?.text = getJokeForIndex("http://api.icndb.com/jokes/\(indexPath.row + 1)?escape=javascript") |
Hier wird für die aktuelle Zelle unsere Funktion gefragt, was der Webservice für den momentanen Index anbietet, und auch gleich dem textLabel zugewiesen.
Bleibt noch tableView:didSelectRowAtIndexPath übrig. Die Methode wird aufgerufen, sobald ein User eine Zelle in der TableView ausgewählt hat. Wir setzen unsere lokale Variable currentJoke auf den Inhalt der geklickten Zelle
|
1 |
currentJoke = cell?.textLabel?.text |
und rufen mit
|
1 |
self.performSegueWithIdentifier("showDetailView", sender: self) |
schließlich unsere am Anfang im Storyboard erstellte Segue auf – zeigen also das DetailView an.
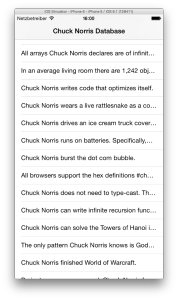
Die App ist fertig
Damit ist unsere App auch schon fertig. Über einen Klick auf den Start Button (oder alternativ cmd + r) könnt ihr diese im Simulator ausführen. In der TableView werden alle Weisheiten über Chuck Norris, die der Webservice liefert, in Kurzform angezeigt und mit einem Klick auf eine Zelle im DetailView in der vollständigen Form.
Hier gibt es noch das komplette Projekt als Download:





No Comment
You can post first response comment.